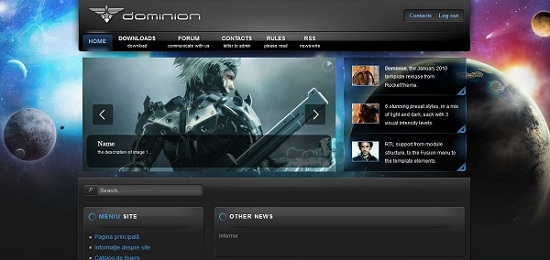
Dominion RED-DARK, BLUE-LIGHT, GREEN-DARK, VIOLET-LIGHT, BLUE-DARK, RED-LIGHT
 Шаблон "DOMINION" адаптированный для uCoz с полностью рабочим конструктором. Шаблон DOMINION для uCoz. Полный комплект, все стили оформления в отдельных архивах + шаблон Dominion ALL.
В архиве стили: RED-DARK, BLUE-LIGHT, GREEN-DARK, VIOLET-LIGHT, BLUE-DARK, RED-LIGHT 1) Заливаем папки - banned, bbcodes, css, demo, images, js, 404, profile а также файл 404 - в корень сайта;
2) Идём в Панель управления-Управление дизайном-Таблица стилей (CSS) и удаляем оттуда всё что там есть; 3) Идём в Панель управления-Общие настройки и в самом низу (Значение тега DOCTYPE) ставим ДОКТАЙП - Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4) Идём в Панель управления-Управление дизайном-Глобальные блоки, создаем блоки - TOP, DEMO, MENU, BOTTOM, BANNED. Далее ставим в них соответствующие шаблоны (пример: в глобальный блок "TOP" вставляем код из шаблона "TOP"). *Блок BOTTOM - это 3 рекламных блока над футером, я объединил их в один глобальный блок... 5) Идём в Панель управления-Управление дизайном-Конструктор шаблонов - и ставим сам "Шаблон сайта", т.е. открываем его в блокноте, копируем код, вставляем в конструктор и жмём "Создать шаблоны"; 6) Ставим остальные шаблоны - Новости (полностью), Каталог файлов (полностью), Форум (полностью), Контакты (Обратная связь), Комментарии (полностью), Пользователи (полностью), Поиск(полностью), Опросы, Мини-Чат; Шаблон "Страница сайта" не ставим; 7) Идём в Панель управления-Новости сайта-Настройка модуля активируем КРАТКУЮ новость, т.е. галочки должны стоять на кратком и полном описании материала, должно быть вот так: далее активируем 4 дополнительных поля и переименовываем: Дополнительное поле 1 -> Ссылка на изображение Дополнительное поле 2 -> Ссылка на видеоролик Дополнительное поле 3 -> Размер файла Дополнительное поле 4 -> Ссылка на файл 8) Идём в Панель управления-Каталог файлов-Настройка модуля, активируем дополнительные поля - -> Ссылка на источник материала -> Ссылка на страницу документации к материалу и переименовываем их в - Ссылка на источник материала -> Ссылка на изображение Ссылка на страницу документации к материалу -> Ссылка на видеоролик 9) Включаем конструктор, далее жмем на значок шестерёнки сверху справа над блоком "МЕНЮ САЙТА", далее идем на вкладку HTML удаляем все что там есть и вставляем код: Code
<ul class="menu level1"> Сохраняем изменения. 10) Ставим шаблон "Страница сайта" - в ПУ/Управление дизайном/Страница сайта - (Обязательно в последнюю очередь) размер 5.33 mgb
бесплатно
| |
|
| |
| Просмотров: 3254 | Загрузок: 407 | |
| Всего комментариев: 0 | |